Shopify themes, liquid, logos, and UX
- Shopify Community
- :
- Shopify Discussion
- :
- Shopify Design
- :
- Re: Removing "Buy with Paypal" Button beside Add to Cart Button
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Removing "Buy with Paypal" Button beside Add to Cart Button
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
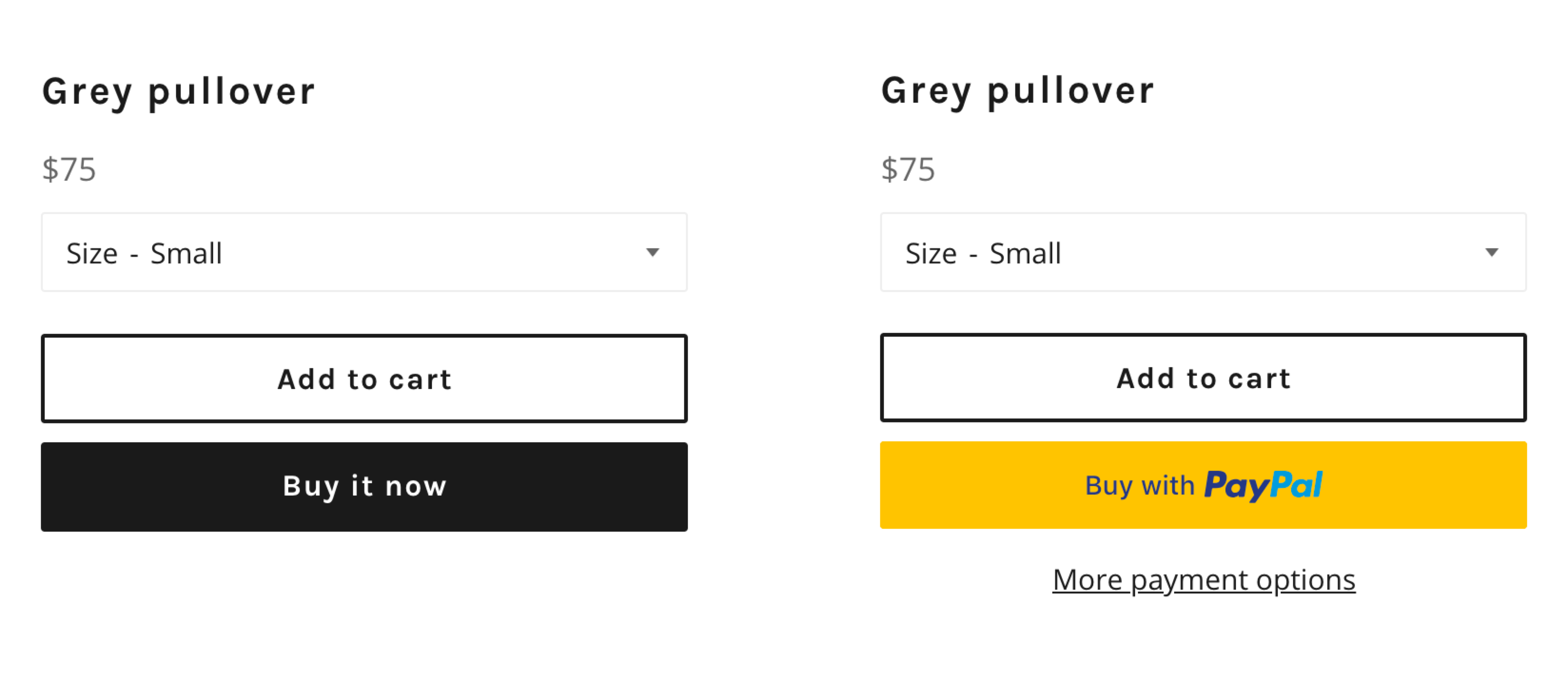
How do I remove the yellow coloured "Buy with PayPal" button beside the Add to Cart Button. The theme that I used has the Add to Cart button white while "Buy with Paypal" is in bright yellow. I want to lead the customer into clicking Add to Cart button.
In addition to the first question, how to I change the color of the add to cart button?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey there, Benios!
Bo here from Shopify Support!
Thank you so much for reaching out, those are really great questions and they totally depend on the theme that you are using.
- You will need to go to Online Store > Customize.
- From the theme customizer, you will click on the drop-down on the left-hand corner labeled Home Page and select Product Pages.
- On the left-hand sidebar, you will see the sections and select "Product pages".
- You can uncheck the "Show dynamic checkout button" to get rid of this PayPal button and click save.
To change the color of the Add to Cart button you will need to:
- Click on Theme Settings.
- Select Colors.
- You will then need to change "Buttons" to a color of your liking!
Let me know how this goes and if there is anything else I can assist you with, I'm happy to help!
All the Best,
Bo
To learn more visit the Shopify Help Center or the Community Blog.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Is there anyway I can change the color of yellow 'Buy with PayPal' button? Like into a black color?
I appreciate, thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I'm also having trouble getting rid of the yellow paypal express checkout button on the product / collection pages. I don't mind them on the checkout page.
I'm using the brooklyn and it seems it works differently to what you described.
Any suggestions?
Thanks
Pelle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It disappears if I click Deactivate Paypal Express Checkout on the Payment providers page, but then it seems Paypal as a payment option disappears altogether
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Pelle, did you find a solution for this? I'd like keep PayPal as a payment option but only have it come up on the checkout page. I'd like to keep the Buy Now button as it is on the product pages. Don't want the button to disappear all together (when unclicking dynamic button).
All the best,
Christian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I added the free app - Fast checkout in one click - and disabled Show dynamic checkout button in theme option, works out for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We are having the same exact problem. Does anyone have the solution for this issue?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks this helped me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey there, everyone.
Customers can use the dynamic checkout button to quickly buy the product they're viewing. They skip the cart and complete their payment with the checkout method displayed on the button. The button dynamically changes to reflect the customer's preferred accelerated checkout method. For a lot of users, this is PayPal:

These dynamic buttons are based on the shopper's payment preference. It has been proven to improve conversions on stores. To add or remove dynamic checkout buttons on product pages do the following:
1. From your Shopify admin, go to Online Store > Themes.
2. Find the theme that you want to edit and click Customize.
3. From the top bar drop-down menu, select Product pages.
4. In the left-hand toolbar, click Product pages.
5. Check or uncheck Show dynamic checkout button.
6. Click Save.
If you don't see the Show dynamic checkout button setting, then you need to update your theme or edit your theme code.
All the Best,
Bo
To learn more visit the Shopify Help Center or the Community Blog.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bo, I need help. Don't know who to turn to anymore. Shoppify is evading emails and cries for help and I am stuck. I am trying to connect my domain name to my store and I've done everything correctly. Even Go daddy people said that it is all good and done properly. Shoppify site gets stuck towards the very end during transfer and it is killing me. They will lose me for sure if this doesn't get fixed.
What do i do ? I don't wanna change my opinion about shoppify as some bad enterprise.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey there, Dinio
Your query is entirely unrelated to this thread and so I will be reaching out to you directly via email.
All the Best,
Bo
To learn more visit the Shopify Help Center or the Community Blog.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Bo
I'm trying to figure out for the life of me (3 hours) how to only have 2 buttons on my product page- "Add to Cart" button and " Pay with Paypal" button directly underneath; That's it.
I clicked/unclicked the dynamic trick under the products page and it's either Google Pay, or Buy Now. I even asked my partner and gf as to what they see on their phones/PCs and it's either Google Pay or Buy Now. All I want is a Paypal option- I've never even used google pay and its still popping up on my website on my phone. I just want a paypal button lol
Am I missing something here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey there, @Asgalvan
Is there any reason in particular that you do not want Google Pay to show up? Generally speaking, the dynamic checkout that is most compatible with one's device will show up when a Shopify store is using the dynamic checkout feature. If you go to Settings > Payments and click "Manage" at the top of your Shopify Payments, you can deselect any of the accelerated checkouts that you do not want to use. Doing this will allow for only PayPal or Buy Now to appear when your customer is on your store. I would honestly advise against this as it could hinder your conversion rate.
All the Best,
Bo
To learn more visit the Shopify Help Center or the Community Blog.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Bo thanks for your comments so far, I just wanted to share behaviour that I see in regard to this to clear it up...
When I am logged in to my Shopify store's dashboard (not logged in as a customer) the ugly Paypal button presents itself, though viewing the site in private/incognito shows my original nicely styled "Buy It Now" button.
I was confused by the previous comments suggesting that it goes off the user's preferred payment method when I was technically logged out...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey, @jpagan! I understand your confusion. So it is based on your browser habits - not a customer account login. When you are looking at your store in incognito mode it shows as a Buy Now button as there is no cache, cookies, or history in an incognito tab. When you are viewing it from a regular browsing tab your cookies/cache/history informs the site as to which of these accelerated payment methods you've used in the browser before - for you it is PayPal. This encourages the customer to checkout there and then when they see their preferred payment method.
I hope this clears things up,
Bo
To learn more visit the Shopify Help Center or the Community Blog.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for explaining that makes more sense.
I feel it's a bit too presumptious that just because I've used Paypal in the past (which is almost inenvitable nowadays) that it's my preferred payment method.
Appreciate this comment isn't going to change anything though just my take.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can not find the product pages this way. Is there another way to get to the dynamic checkout button as I have scoured the internet to try to find out how to find it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I found this thread while searching how to remove the unsightly yellow Paypal button from my product page. Unticking the dynamic checkout button didn't work for me, but I've managed to edit the code and successfully removed it. I'm sure someone else will have the same issue so I thought I'd reply to help... The Paypal button still appears on my Cart page, but not the product pages.
Click Edit Code - in "Sections" locate and click product-template.liquid
Use the search facility and type in "Paypal" to locate the following code. I tried typing "false" instead of "true" which didn't work, so I simply deleted this whole area and it's worked perfectly. Whoop!
I'm using Symmetry theme (Liquid I think?)
Top tip - before you delete anything copy and paste the entire thing to Notes or something, Shopify does give backups now, but better safe than sorry I feel!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Rather than deleting all of the code you can simply use the comment/comment out function to deactivate the code so you don't lose it. It turns off the code's functionality and you can turn it right back on later. It would look like this:
{% comment %}
** whatever code you don't want **
{% endcomment %}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
div[data-testid="PayPalInContext-button"][role="button"]{
background: #fff!important;
border: 1px solid #000!important
}
Community Blog Articles

Are you ready to take your business to the next level? Look no further than the latest ...
By SarahF_Shopify Apr 15, 2024
We’re keeping the ball rolling to make sure you’re always ahead of the game. So buckle ...
By JasonH Apr 8, 2024
Portrait of Stephen positioned next to an image of planet Earth, with the Stephen's World ...
By JasonH Mar 18, 2024-
Shopify Community
Shopify Design Shopify Discussions Partners & Developers Technical Q&A Payments, Shipping, and Fulfillment -
Support
Shopify Help Center API documentation Free Tools -
Shopify
Contact Partner Program Shopify Engineering Affiliate Program App Developers Investors -
Quick Links
Register Log in
